- Victor Lerat - Consultant SEO
9 Boulevard de la Prairie au Duc 44200 Nantes
Victor Lerat - Consultant SEO » Référencement Naturel » Balisage sémantique ou balises H1 à H6
Partager la publication "Balisage sémantique ou balises H1 à H6"
Les balises de titre <hN> sont composées de 6 niveaux. On peut donc citer les balises <h1>, <h2>, <h3>, <h4>, <h5> et la balise <h6>. Ces titres sont utiles en référencement naturel car ils permettent de structurer une page. Grâce à ces balises HTML, vous allez pouvoir donner du sens à vos pages comme vous pourriez l’observer dans un livre. Ce dernier dispose d’un titre, d’un ou plusieurs chapitres et de sous-parties.
Une hiérarchisation de l’information permettra à Google de comprendre plus facilement le sens de votre page. En rendant la compréhension d’une page plus facile aux crawler de Google, vous avez de grande chance d’être favorisé dans le classement de son moteur de recherche. L’optimisation des balises sémantiques est donc un des critères à optimiser pour améliorer votre référencement naturel.
La plupart des CMS (système de gestion de contenu) proposent aujourd’hui, des éditeurs de texte permettant l’ajout de balise au sein de votre contenu.
L’ajout de balises de titre sur WordPress
Dans le cas de WordPress, il suffit de sélectionner un élément dans votre contenu et de lui attribuer un niveau de titre.
Attention le titre de votre page devrait très souvent être une balise <h1>. Il ne sera donc pas utile d’ajouter une seconde balise de niveau 1 au sein de votre contenu. Nous reviendrons, plus tard, sur l’optimisation de ces titres SEO.
Cette facilité déconcertante cache souvent un gros défaut chez la plupart des CMS. Les « templates » disponibles à l’achat sur le web sont souvent, et malheureusement, truffé de balises sémantiques pour positionner des éléments graphiques sur une page. Ce n’est pourtant pas l’utilité de ce type de balises. Si une balise <hN> est utilisé pour positionner un titre de Widget par exemple, vous devrez le remplacer par un <div> ou un <span>.
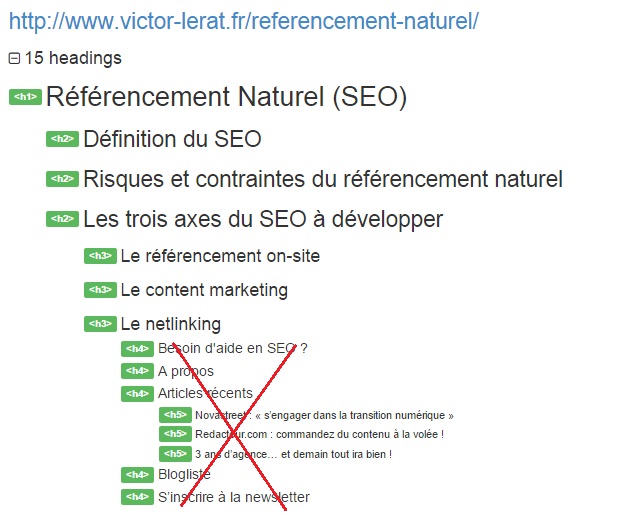
Pour découvrir la face cachée de votre site, je vous invite à utiliser le plugin « Web Developer » disponible sur Chrome et Firefox. Ensuite, rendez-vous dans les informations du document et afficher le plan du document (le plan de votre page). Vous obtiendrez alors une vue complète des balises sémantiques utilisées sur votre page.

Dans la figure ci-dessus, j’observe des balises inutiles en bas de page sur les titres présents au-dessus des widget du footer
La solution simple, pour corriger cette erreur, serait de remplacer les balises <h4> et <h5> par des <div> ou des <span>. On aurait donc une page hiérarchisée et optimisée sur l’expression référencement naturel avec le balisage suivant :
<h1>Référencement Naturel (SEO)</h1>
<h2>Définition du SEO</h2>
<h2>Risques et contraintes du référencement naturel</h2>
<h2>Les trois axes du SEO à développer</h2>
<h3>Le référencement on-site</h3>
<h3>Le content marketing<h3>
<h3>Le netlinking<h3>
Pourquoi s’intéresse-t-on au balisage sémantique en référencement ? Tout simplement car ces titres sont utilisés par les moteurs de recherche pour comprendre une page et son contenu. Ces titres permettent aussi d’améliorer l’expérience utilisateur. Des contenus aérés, clairs et structuré leur offriront une meilleure lisibilité. Et ce n’est plus un secret pour personne, plus vous aidez l’internaute à trouver son besoin de manière simple et rapide, plus Google vous positionnera dans les premiers résultats de son moteur !
Il n’est donc pas trop tard pour hiérarchiser vos pages à l’aide des balises Hn afin d’optimiser votre référencement naturel !
Vous l’avez remarqué, je ‘ai pas parlé des balises <h4> à <h6> car elles sont inutiles la plupart du temps. Il faudrait des contenus de 4 000 mots pour y trouver une utilité et encore… On perdrait surement l’utilisateur à terme avec ce type de page trop complète.
De manière générale, la balise <h1> doit être utilisée sur le titre principal de votre page. C’est un titre qui doit être unique sur le site et qui doit cibler une expression clé.
On dit que les pages qui se positionnent le mieux sur le web font entre 5 et 7 mots mais ce n’est qu’une moyenne.
La balise <h1> doit être unique sur le site mais elle doit également être différente de la balise <title> d’une même page.
Les balises <h2> doivent venir en complément de la balise <h1>. Il s’agit de sous-titre qui complète la sémantique du titre principal. En lisant ces titres <h2>, un humain est censé comprendre le sens de votre page et le contenu que l’on y trouvera.
Il est nécessaire d’utiliser des synonymes et des mots-clés complémentaires au sein de vos balises <h2>.
Les balises <h3> viendront alors segmenter un peu plus vos sous-parties. Elles permettront de détailler un point en particulier de votre sous-titre <h2>.
Une balise <h3> ne peut pas être utilisée si vous n’avez pas utilisé de balise <h2> en amont. Tout comme une balise <h2> ne devrait pas être utilisée si aucune balise <h1> n’était présente sur la page. Il faut respecter la hiérarchie imposée par les balises.

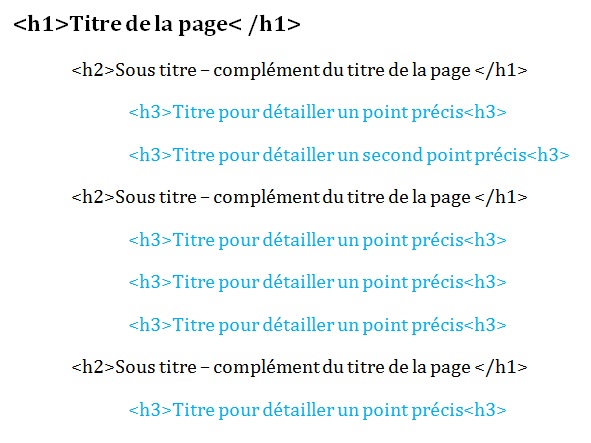
Exemple de la hiérarchie d’un bon balisage sémantique
Autres balises à optimiser :
